AWS SDK for JavaScript v3ではページネーション処理がとてもシンプルになった
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
一昨年にGAされたAWS SDK for JavaScript v3には、v2と比べて様々な新規機能が追加されています。
その中でも特に進化を感じたのがページネーション機能です。AWSで利用できる取得APIでは、アイテムをリストで取得する際にはアイテム数やサイズなどの上限があり、AWS SDKでリスト処理を使用する際にはLastEvaluatedKeyを用いたページネーションのロジックを自前で実装する必要がありました。
しかしAWS SDK for JavaScript v3では、ページネーション機能がSDKの組み込み機能として使えるようになり、ロジックをとてもシンプルにすることができるようになりました。
やってみた
今回は、DynamoDBテーブルに対するスキャン操作でのページネーションを試してみます。
インストール
AWS SDK for JavaScript v3のDynamoDB Moduleをインストールします。
$ npm install @aws-sdk/client-dynamodb
スクリプト
下記のようなスクリプトを作成しました。
import { DynamoDBClient, paginateScan } from '@aws-sdk/client-dynamodb';
const tableName = 'hoge';
const paginatorConfig = {
client: new DynamoDBClient({}),
pageSize: 2,
};
const params = { TableName: tableName };
const paginator = paginateScan(paginatorConfig, params);
const items = [];
for await (const page of paginator) {
console.log(...page.Items);
items.push(...page.Items);
}
console.log(items);
- DynamoDBのアイテムスキャン操作はpaginateScanを使用します。
- このpaginateScanの戻り値であるPaginatorをfor文などでイテレーション(Async Iterators)することにより、ページングを行うことができます。
- v2時代の
LastEvaluatedKeyを用いたロジックに比べてとてもページネーション処理がシンプルになっています。
動作確認
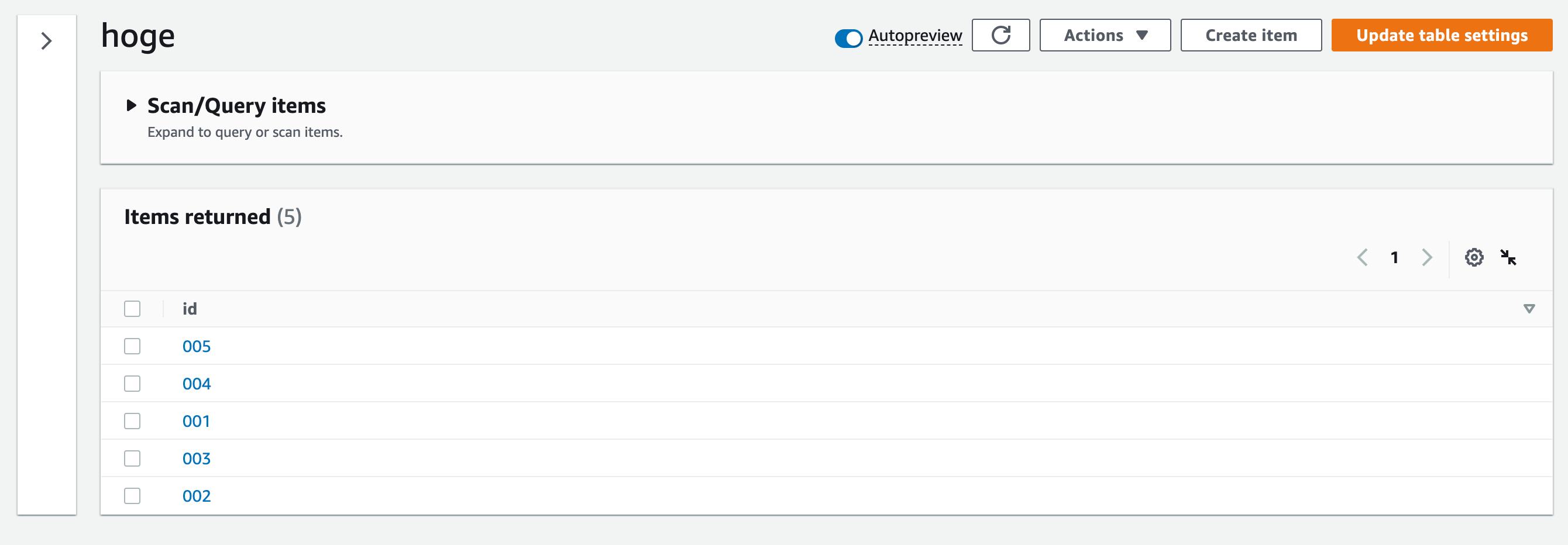
操作対象のDynamoDBテーブルにはいくつかアイテムを作成済みです。

スクリプトを実行すると、pageSize毎にアイテムが取得され、最終的に全てのアイテムが取得できています!
$ node index
{ id: { S: '001' } } { id: { S: '003' } }
{ id: { S: '002' } } { id: { S: '004' } }
{ id: { S: '005' } }
[
{ id: { S: '001' } },
{ id: { S: '003' } },
{ id: { S: '002' } },
{ id: { S: '004' } },
{ id: { S: '005' } }
]
DynamoDBのPaginatorsは他にもある
DynamoDBのPaginatorsは次のようなものがあります。paginateQueryはよくお世話になることになりそうです。
- paginateListContributorInsights
- paginateListExports
- paginateListTables
- paginateQuery
- paginateScan
おわりに
AWS SDK for JavaScript v3ではページネーション処理がとてもシンプルになったのでご紹介しました。
AWS SDK for JavaScript v3を最近ようやく触り始めたのですが、早速感動を覚えています。今までページネーションのロジックを組むのがとにかく億劫で仕方が無かったので、もうv2には戻れそうにないです。
以上